Now Adobe in announcing that their XD to Flutter plugin is now available as early access for broader public testing. Google and Adobe worked together to make it possible, in early access, to take designs from Adobe XD and export them directly into your project as Flutter widgets written in Dart.
Exporting Flutter code from Adobe XD Using the Flutter plugin in XD is very easy. You can either export an individual drawing or component.
How to do this?
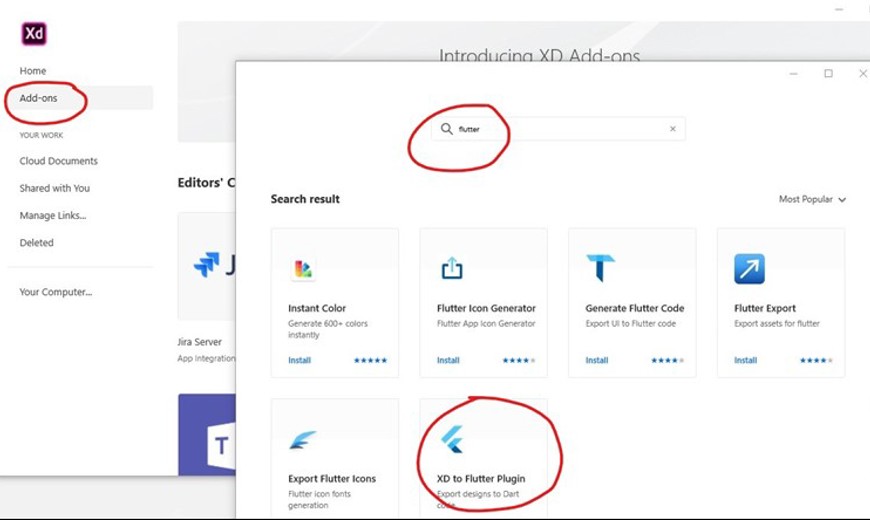
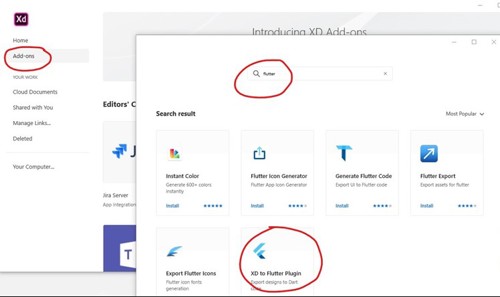
1) Install Flutter exporter plugin. From Adobe XD

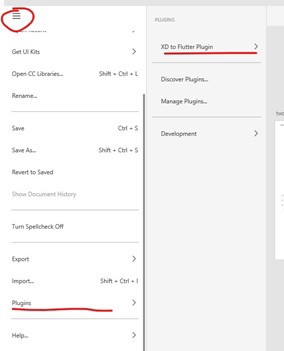
2 ) Once you’ve installed it, you can open the export UI Panel in the Plugin screen, shown in the screenshot below.

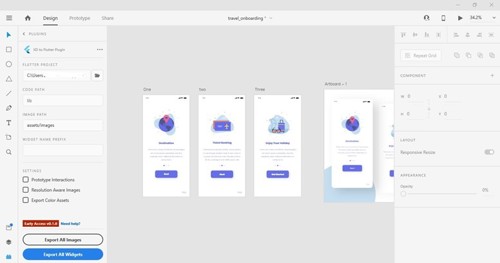
3 ) Now we can export can either export an individual drawing or component, or an artboard.

XD image source [https://freebiesui.com/xd-freebies/xd-app-designs/travel-app-strat-screens-ui/]
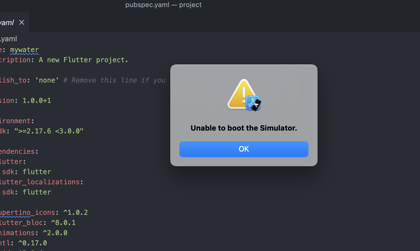
4 ) Finlay we have to add the adobe_xd package to your Flutter project by including it in your pubspec.yaml app manifest. This package provides helper functions to minimize boilerplate in the generated XD code.
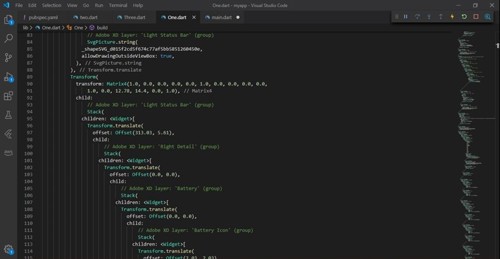
The below screen will explain how will show the exported code. now we can use where the full code or relevant content.

In Adobe XD, to export a single element, select the individual widget you did like to export to Flutter, and choose the Copy Selected button from the UI panel. This will copies the relevant Dart code to your clipboard, which you can use as the basis for a stateless or stateful widget.
If you are searching for a reliable and robust flutter mobile app development agency to help you with developing web applications using Flutter, give us a call! We will help you figure out the scale in line with your needs.